HTML 5定稿了?背後還是那場鬧劇

HTML 5 雖然只是一個技術標準,但是眼下更多承載著顛覆蘋果與穀歌移動生態的理想。我並不想單純從技術角度談論HTML5 的現實處境,因為技術從來不會成為發展的絕對瓶頸,尤其是HTML 5 本身就不存在任何重大的技術難題。反而“商業”成了HTML 5 發展無法逾越的鴻溝。只可惜“商業”從來都摻雜大量的投機成分,當然也有商業政治的成分。
HTML5所謂的“標准定稿”在我看來只是一場公眾秀。HTML 5標準自始至終就不是W3C組織一家的自留地,更不是唯一的代言人。原本W3C組織對外宣傳“要到2022年才會完成HTML 5正式標準的頒布”,現在為何又如此匆忙的定稿?這種定稿真的會對移動開發產生多大影響?
HTML5所謂的“標准定稿”在我看來只是一場公眾秀。HTML 5標準自始至終就不是W3C組織一家的自留地,更不是唯一的代言人。原本W3C組織對外宣傳“要到2022年才會完成HTML 5正式標準的頒布”,現在為何又如此匆忙的定稿?這種定稿真的會對移動開發產生多大影響?
最糾結的10%
真正一直關心HTML 5 的人會記得2012 年7 月的一個重大新聞,HTML5 的兩個標準組織W3C 和WHATWG 因為“理念不合”決定分道揚鑣,這被看成一場IT 界的商業政治事件。二者的根本理念差異是WHATWG 認為HTML 5 應該成為一個動態的標準既Living Standard,而W3C 則認為應該形成一個固定的標準。導致這場事件升級的真正原因並不是“理念”這麼簡單,而是二者各自代表的利益集團背後的推手。WHATWG 向W3C 叫板的底氣,正是來自Mozilla、蘋果和Opera 的支持。W3C 則選擇了微軟。
HTML5 標準本身涉及的技術並無任何障礙,但是之前遲遲無法定案的原因則是錯綜複雜,緩慢的進度除了再一次證明這些組織是超級低效機構之外,所謂的利益和政治博弈才是直接導致了進度緩慢的真正原因。實際上截止2013 年90% 以上的HTML 5 的標準早已完成,剩下的部分恰恰是各大利益集團博弈的重點,此次W3C 代為發聲,明顯生米煮成熟飯的意味,這真的會奏效麼?答案是完全否定的!因為各大金主不會因為一場PR 活動就放棄自己的利益。
HTML5 標準本身涉及的技術並無任何障礙,但是之前遲遲無法定案的原因則是錯綜複雜,緩慢的進度除了再一次證明這些組織是超級低效機構之外,所謂的利益和政治博弈才是直接導致了進度緩慢的真正原因。實際上截止2013 年90% 以上的HTML 5 的標準早已完成,剩下的部分恰恰是各大利益集團博弈的重點,此次W3C 代為發聲,明顯生米煮成熟飯的意味,這真的會奏效麼?答案是完全否定的!因為各大金主不會因為一場PR 活動就放棄自己的利益。

那麼對開發者和技術用戶而言,W3C 所謂的標准定案到底意味著什麼?是否可以從中獲益?到底該如何看待這一“進步”?
這一切還要從W3C 與WHATWG 的分歧開始,動態標準還是固定的標準更適合開發者?我想,答案或許是WHATWG 的Living Standard!因為沒有動態的標準,就不會有HTML 5 的未來。未來HTML5 想得到真正的發展,核心問題並不是標準哪天定稿亦或是瀏覽器性能不足,關鍵在於兩點,一是持續改進,二是生態。
這一切還要從W3C 與WHATWG 的分歧開始,動態標準還是固定的標準更適合開發者?我想,答案或許是WHATWG 的Living Standard!因為沒有動態的標準,就不會有HTML 5 的未來。未來HTML5 想得到真正的發展,核心問題並不是標準哪天定稿亦或是瀏覽器性能不足,關鍵在於兩點,一是持續改進,二是生態。
龜速迭代
如果沒有一個持續改進的標準和為此而不斷努力的組織,HTML 5 就只能把顛覆App 生態當成一句口號,永遠充當配角。因為生態革新速度要遠大於開發者的行動速度。
IT world 已經完全不是10 年前的樣子,Cloud/Client“雲與端”快速蠶食著傳統B/S 架構(瀏覽器到服務器)的空間。端不特指“手機端”而是更廣泛的包含“pad 端”“PC 端”甚至“手錶端”“汽車端”“家電端”等等。而相比PC 時代,更多端的出現,代表著更多的硬件組合以及更多業務場景和功能。我們一直詬病W3C 等標準組織行動緩慢,這次標準的公佈很明顯沒有解決任何“雲與端”複雜性的解決方案。我們設想一下:
場景A:以iphone 的touchID 為代筆的生物識別功能在各種端上興起,繼而產生了大量新的API,甚至可能今後帶有硬解的虹膜識別、聲紋識別等終端能力,在一個固定的HTML5 標準下如何解決?HTML5 附帶的device API 甚至只涵蓋了feature phone 時代的基礎通訊錄、攝像頭等功能,今天出現的touchID 均無法有效調動,更何況2、3 年後我們無法認知的新功能的標準配套實現。這種情況下不發展的HTML 5 標準代表著“弱功能”
場景B:智能硬件的發展對藍牙和wifi 使用以及驅動的需求迅猛增長,而HTML 5 配套的對藍牙3.0 驅動的支持標準何在?可以遵照標準的HTML 5 亦或是配套的標準以及協議在瀏覽器內連接大部分的智能硬件麼?答案當然也是全然否定的。這種未來最常見的常見之一都無法實現,那些大談HTML 5 將會取代APP 的人恐怕又會說“這些不是HTML 5 擅長的,這種舉例毫無疑義”。那請問HTML 5 擅長的只是排版佈局和閱讀類亦或者一些低價遊戲的APP 麼?更不要說對於NFC 等很快可能成為終端標配的系統新能力,所以定稿後不發展的HTML 5 標準代表著“弱擴展”
其實,這一切基於HTML 5 的論點並非沒有明確的解決方案,簡單來說所謂的HTML 5 定稿只是鬧劇和PR,如果真正期盼HTML 5 挑戰App 生態,一定要出現一個不停發展的動態標準,才能夠具備上場參賽的基礎。只是這倚重的是標準背後的“推手”和“金主”,那些想打造自己生態王國的大玩家。作為WHATWG 的重要支柱,蘋果公司一直在低調中快速發展著自身的Web App 技術,到今天為止,在iOS 中已經有比Android 和其他操作系統更成熟和完美的圍繞HTML 5 和Web App 的支持,只是遺憾的是蘋果公司只是把HTML 5 當成技術,而沒有為打造HTML 5 的生態做出任何其他的努力。
IT world 已經完全不是10 年前的樣子,Cloud/Client“雲與端”快速蠶食著傳統B/S 架構(瀏覽器到服務器)的空間。端不特指“手機端”而是更廣泛的包含“pad 端”“PC 端”甚至“手錶端”“汽車端”“家電端”等等。而相比PC 時代,更多端的出現,代表著更多的硬件組合以及更多業務場景和功能。我們一直詬病W3C 等標準組織行動緩慢,這次標準的公佈很明顯沒有解決任何“雲與端”複雜性的解決方案。我們設想一下:
場景A:以iphone 的touchID 為代筆的生物識別功能在各種端上興起,繼而產生了大量新的API,甚至可能今後帶有硬解的虹膜識別、聲紋識別等終端能力,在一個固定的HTML5 標準下如何解決?HTML5 附帶的device API 甚至只涵蓋了feature phone 時代的基礎通訊錄、攝像頭等功能,今天出現的touchID 均無法有效調動,更何況2、3 年後我們無法認知的新功能的標準配套實現。這種情況下不發展的HTML 5 標準代表著“弱功能”
場景B:智能硬件的發展對藍牙和wifi 使用以及驅動的需求迅猛增長,而HTML 5 配套的對藍牙3.0 驅動的支持標準何在?可以遵照標準的HTML 5 亦或是配套的標準以及協議在瀏覽器內連接大部分的智能硬件麼?答案當然也是全然否定的。這種未來最常見的常見之一都無法實現,那些大談HTML 5 將會取代APP 的人恐怕又會說“這些不是HTML 5 擅長的,這種舉例毫無疑義”。那請問HTML 5 擅長的只是排版佈局和閱讀類亦或者一些低價遊戲的APP 麼?更不要說對於NFC 等很快可能成為終端標配的系統新能力,所以定稿後不發展的HTML 5 標準代表著“弱擴展”
其實,這一切基於HTML 5 的論點並非沒有明確的解決方案,簡單來說所謂的HTML 5 定稿只是鬧劇和PR,如果真正期盼HTML 5 挑戰App 生態,一定要出現一個不停發展的動態標準,才能夠具備上場參賽的基礎。只是這倚重的是標準背後的“推手”和“金主”,那些想打造自己生態王國的大玩家。作為WHATWG 的重要支柱,蘋果公司一直在低調中快速發展著自身的Web App 技術,到今天為止,在iOS 中已經有比Android 和其他操作系統更成熟和完美的圍繞HTML 5 和Web App 的支持,只是遺憾的是蘋果公司只是把HTML 5 當成技術,而沒有為打造HTML 5 的生態做出任何其他的努力。
推不動的生態
2013 年是HTML 5 最低調的一年,因為在此前一年,眾多打擊接踵而至,除了用戶對HTML 5 普遍負面的反饋之外,最嚴重的一次事件就是Facebook 的徹底反水!
 扎克伯格:我們過去最大的錯誤就是在HTML 5 上面賭太大!
扎克伯格:我們過去最大的錯誤就是在HTML 5 上面賭太大!
曾幾何時,面對HTML5 扎克伯格野心勃勃的推動著“複製Facebook 在PC 端生態和霸權計劃”。眾所周知,蘋果的生態系統是相當封閉的,Android 雖然開放但是也全面複製著蘋果的玩法iOS->Developer->APP->Appstore->User。所以Facebook 全面推進HTML 5,妄圖跳開移動操作系統的掌控,擁抱HTML5 和www 的開放流量體系。
但是即便是Facebook 如此重量級的玩家,最後也認栽了。無獨有偶,Linkedin 作為又一風向標,在2013 年也同樣放棄了HTML 5 重新擁抱APP。到今天,難道短短的一年多,世界就發生了徹底的改變,HTML 5 又重新具備了王者的氣質?當然是不可能的,世界上各個IT 王國都沒有改變,改變的只是時間。
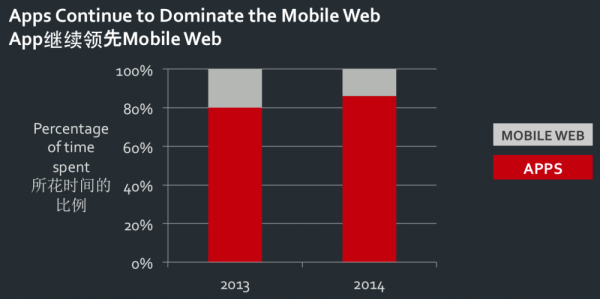
根據Flurry 的報告,相比去年,2014 年用戶在移動端的使用APP 的份額進一步上升突破80%,而手機網站的使用情況進一步被擠壓。這說明用戶市場沒有將APP 升級和下載當成多大的困難(至少沒你想像的那麼困難),並且隨著App store 更加人性和智能化的幫助用戶在wifi 環境下自動升級等機制的普及,APP 在使用上對用戶來說門檻越來越低,反而基於HTML5 的Web App 的使用和獲取倒是成了用戶的障礙。手機瀏覽器的用戶留存和使用情況越來越不樂觀,這個最重要的HTML 5 的載體正在失去活力,反而大家寄望於超級APP,微信在中國眼下成了一根救命稻草。
當然想基於超級APP 的形式打造自身閉環生態的廠商不止Facebook 一家,反觀國內試水的大公司也很多,但均以鳴金收兵結尾。從UC 的web app 商店到百度的輕應用,構建基於移動web 流量的生態系統無一成功。目前造成這種局面原因眾多,例如瀏覽器性能不足、HTML 5 標準未定稿、無有效的web app 發行渠道等等,但是正如我3 年前說的,最核心的問題是移動開放流量體系和原生生態系統的對抗。
目前用戶從App store去搜索和下載app,在桌面存留app入口點擊使用,這已經成了iOS與Android生態系統下的固定模式。反而讓用戶進入超級APP,再通過搜索或連接的方式進入一個第三方web app,無論是從操作流程還是用戶最終體驗都無法和操作系統層級的體驗抗衡。而HTML 5標准定稿沒有為這種生態的困難帶來任何一點的改變,所以說HTML 5在W3C操縱下的所謂標准定稿,只是一場PR的鬧劇,雖然攪動了市場,但是也刺激了一批從業者充當炮灰。
但是即便是Facebook 如此重量級的玩家,最後也認栽了。無獨有偶,Linkedin 作為又一風向標,在2013 年也同樣放棄了HTML 5 重新擁抱APP。到今天,難道短短的一年多,世界就發生了徹底的改變,HTML 5 又重新具備了王者的氣質?當然是不可能的,世界上各個IT 王國都沒有改變,改變的只是時間。
根據Flurry 的報告,相比去年,2014 年用戶在移動端的使用APP 的份額進一步上升突破80%,而手機網站的使用情況進一步被擠壓。這說明用戶市場沒有將APP 升級和下載當成多大的困難(至少沒你想像的那麼困難),並且隨著App store 更加人性和智能化的幫助用戶在wifi 環境下自動升級等機制的普及,APP 在使用上對用戶來說門檻越來越低,反而基於HTML5 的Web App 的使用和獲取倒是成了用戶的障礙。手機瀏覽器的用戶留存和使用情況越來越不樂觀,這個最重要的HTML 5 的載體正在失去活力,反而大家寄望於超級APP,微信在中國眼下成了一根救命稻草。
當然想基於超級APP 的形式打造自身閉環生態的廠商不止Facebook 一家,反觀國內試水的大公司也很多,但均以鳴金收兵結尾。從UC 的web app 商店到百度的輕應用,構建基於移動web 流量的生態系統無一成功。目前造成這種局面原因眾多,例如瀏覽器性能不足、HTML 5 標準未定稿、無有效的web app 發行渠道等等,但是正如我3 年前說的,最核心的問題是移動開放流量體系和原生生態系統的對抗。
目前用戶從App store去搜索和下載app,在桌面存留app入口點擊使用,這已經成了iOS與Android生態系統下的固定模式。反而讓用戶進入超級APP,再通過搜索或連接的方式進入一個第三方web app,無論是從操作流程還是用戶最終體驗都無法和操作系統層級的體驗抗衡。而HTML 5標准定稿沒有為這種生態的困難帶來任何一點的改變,所以說HTML 5在W3C操縱下的所謂標准定稿,只是一場PR的鬧劇,雖然攪動了市場,但是也刺激了一批從業者充當炮灰。
期待新玩家
打造移動開放平台和生態系統,微信是佼佼者,並且成功將部分App 的流量轉化成了Web app 的流量。微信也一路創新了導流手段,沒有選擇用戶網址輸入、也沒有選擇用戶搜索進入web app,而是把賬號變成網址並且直接收藏的方式,形成了一個特殊的“web app 瀏覽器”。在打通了流量後又恰當的加入了支付手段,不但盤活了流量也讓流量變得更加有價值。

這給HTML 5 開發者帶來了希望,不過很快又很失望,因為開發者發現微信對流量的管控超乎預期。這讓我想到了SNS 時代開放平台玩死眾多social game 廠商的過去。中國有大的互聯網開放平台,曾經的騰訊、人人甚至淘寶。但是總結規則無一不是“貔貅原則”流量只進不出,所謂的盤活流量只是為自身生態服務,雖然這樣無可厚非,只是對於開發者來說把自己的夢想嫁接在“中國版的開放平台上”無異於“與虎謀皮”。因此HTML 5 生態的建立或許可以藉助開放平台,但是真正可以對抗原生生態的HTML 5 需要的是類似於WebOS 這種更徹底的變革。
開發者對於HTML5 的定稿,心態大可保持平和,短期內不會帶來任何的實質性改變。瀏覽器特別是操作系統廠商也不會因為W3C 標準的定稿而放棄一直維護的自身利益,該支持的早已經支持,不該支持的也不會遵照標準去支持。只是HTML 5 作為進步的一代標準,拋開利益和政治的博弈,還是會給開發者帶來更多的價值。只要不盲從,以學習的心態積極對待,仍會從中獲益。
HTML 5 和配套的web 開發技術具有跨平台、低門檻的特性,目前大量的APP 中廣泛使用了HTML5 配合native development 原生開發,極大的降低了APP 整體的開發成本,更有一些移動應用引擎使用Javascript 和HTML 5 開發跨平台native app,在不觸碰iOS 與Android 生態利益的前提下,發揮實用的價值。因此只要回歸到技術本身,把HTML 5 技術應用到可以使用的場景中充分發揮價值,就可以逐步迎接更光明的未來。
2 年前,移動開發領域掀起過一次行業大辯論“web app 和native app 誰死誰活”的問題。今天這個問題依然是一個有價值的問題。所以下一篇是,HTML 5 盛宴(二):再論Web app 和Native app 的未來。
本文作者劉鑫,移動雲服務APICloud創始人兼CEO,從SP夢網時代就開始持續關注移動Web開發,個人郵箱hi.seanliu@yahoo.com
[本文來自讀者的投稿,不代表36氪立場]
開發者對於HTML5 的定稿,心態大可保持平和,短期內不會帶來任何的實質性改變。瀏覽器特別是操作系統廠商也不會因為W3C 標準的定稿而放棄一直維護的自身利益,該支持的早已經支持,不該支持的也不會遵照標準去支持。只是HTML 5 作為進步的一代標準,拋開利益和政治的博弈,還是會給開發者帶來更多的價值。只要不盲從,以學習的心態積極對待,仍會從中獲益。
HTML 5 和配套的web 開發技術具有跨平台、低門檻的特性,目前大量的APP 中廣泛使用了HTML5 配合native development 原生開發,極大的降低了APP 整體的開發成本,更有一些移動應用引擎使用Javascript 和HTML 5 開發跨平台native app,在不觸碰iOS 與Android 生態利益的前提下,發揮實用的價值。因此只要回歸到技術本身,把HTML 5 技術應用到可以使用的場景中充分發揮價值,就可以逐步迎接更光明的未來。
2 年前,移動開發領域掀起過一次行業大辯論“web app 和native app 誰死誰活”的問題。今天這個問題依然是一個有價值的問題。所以下一篇是,HTML 5 盛宴(二):再論Web app 和Native app 的未來。
本文作者劉鑫,移動雲服務APICloud創始人兼CEO,從SP夢網時代就開始持續關注移動Web開發,個人郵箱hi.seanliu@yahoo.com
[本文來自讀者的投稿,不代表36氪立場]
沒有留言:
張貼留言